Implementation of Add to Cart widget by CareCart requires you to follow some basic rules and guidelines set by Facebook. Follow the steps mentioned below to make sure that you appropriately use the widget and enhance the shopping experience of your customers.
1: Position the widget
It is required that the widget is placed directly under the Add to Cart button on the product page.
If there are any other page elements like a discount, timer or if something else is displayed then make sure that they are placed under the widget and not between the widget and add to cart button.
This Messenger widget should automatically be placed in the right position on the product pages but sometimes you may need to make some adjustments.
You can also contact our support team to help you sort it out.
2: Place only one ‘Add to Cart’ button
Your customers will automatically get subscribed to your Messenger list when they click on ‘Add to Cart’ button. It is compulsory that you place just one ‘Add to Cart’ button on your product page in order to stay compliant with Facebook’s policies.
It is highly recommended that you remove any other ‘Add to Cart’ button from the page whether it is in the top bar or placed as a sticky button before you apply for the whitelisting.
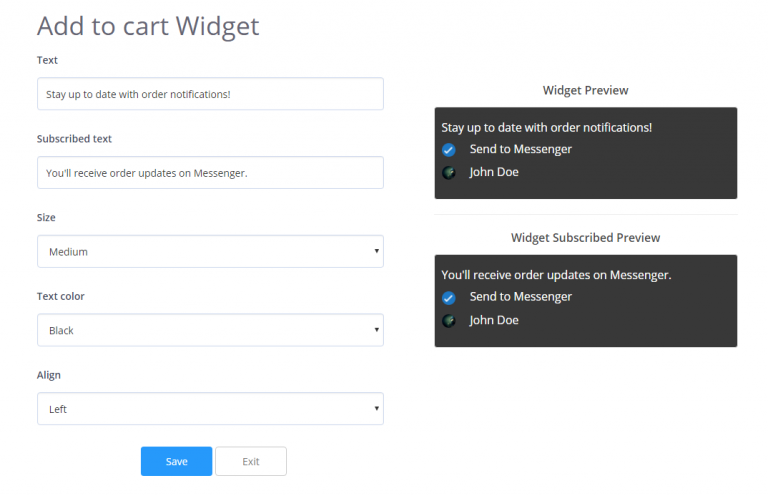
3: Tell your customer what they should subscribe to
To enhance the customer experience and to stay compliant with Facebook’s policy, there’s some informative text on the widget.
You can edit the text, but it should clearly tell what kind of messages or notifications the customer can expect from CareCart.